
회사 사이트 리뉴얼 중 넣으면 좋겠다 해서 찾아보니 있어서 메모합니다.
스타일시트에서 한 줄 삽입하면 같은 효과가 나오지만, 몇몇 브라우저에서 제대로 동작하지 않는다고 하고, 속도 제어가 어렵다고 합니다.
스타일시트 적용 방법은 아래와 같습니다.
CSS 파일에 이렇게 넣어주세요.
html { scroll-behavior: smooth; }크롬 71, 파이어폭스 36, 오페라 48부터 지원되며, IE에서는 지원되지 않습니다.(망할놈의 IE...)
결국 스크립트를 이용해야 합니다.
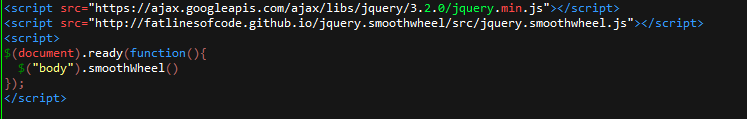
<head> 부분에 아래와 같이 넣어주면 동작합니다.
테스트 할때는 캐시를 다 지우고 확인하면 됩니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="http://fatlinesofcode.github.io/jquery.smoothwheel/src/jquery.smoothwheel.js"></script>
<script>
$(document).ready(function(){
$("body").smoothWheel()
});
</script>
github 링크 : https://github.com/fatlinesofcode/jquery.smoothwheel
fatlinesofcode/jquery.smoothwheel
Cross browser smooth mouse wheel and trackpad scrolling - fatlinesofcode/jquery.smoothwheel
github.com
데모페이지 링크 : http://fatlinesofcode.github.io/jquery.smoothwheel/demo/smoothwheel.html
http://fatlinesofcode.github.io/jquery.smoothwheel/demo/smoothwheel.html
fatlinesofcode.github.io
'취미, 관심 > IT.모바일' 카테고리의 다른 글
| 레노버 아이디어패드 Slim3-15ALC R7 분해 및 메모리, 디스크 추가 (8) | 2021.11.09 |
|---|---|
| [그누보드5] 네이버 검색 최적화를 위한 canonical 사용하기 (0) | 2021.10.28 |
| [브라켓] 어도비 브라켓 SFTP 설정 - 시냅스 (0) | 2020.05.28 |
| 진짜 오랜만의 PC 업그레이드기, E5-2690 -> 라이젠 3700x 개봉설치기! (0) | 2020.04.24 |
| cafe24 SSL 적용 후 https로 리다이렉트 시키기 (8) | 2020.03.11 |
| 저가 무선충전거치대 STC-AC02 (0) | 2018.12.20 |
| AI, PSD, EPS 파일을 탐색기에서 미리보는 방법 - SageThumbs (0) | 2018.10.18 |



